Walkthrough of Contributing a Change
This is a comprehensive walkthrough of contributing a change to the design system and getting that change released for use in dependent applications.
The Bug
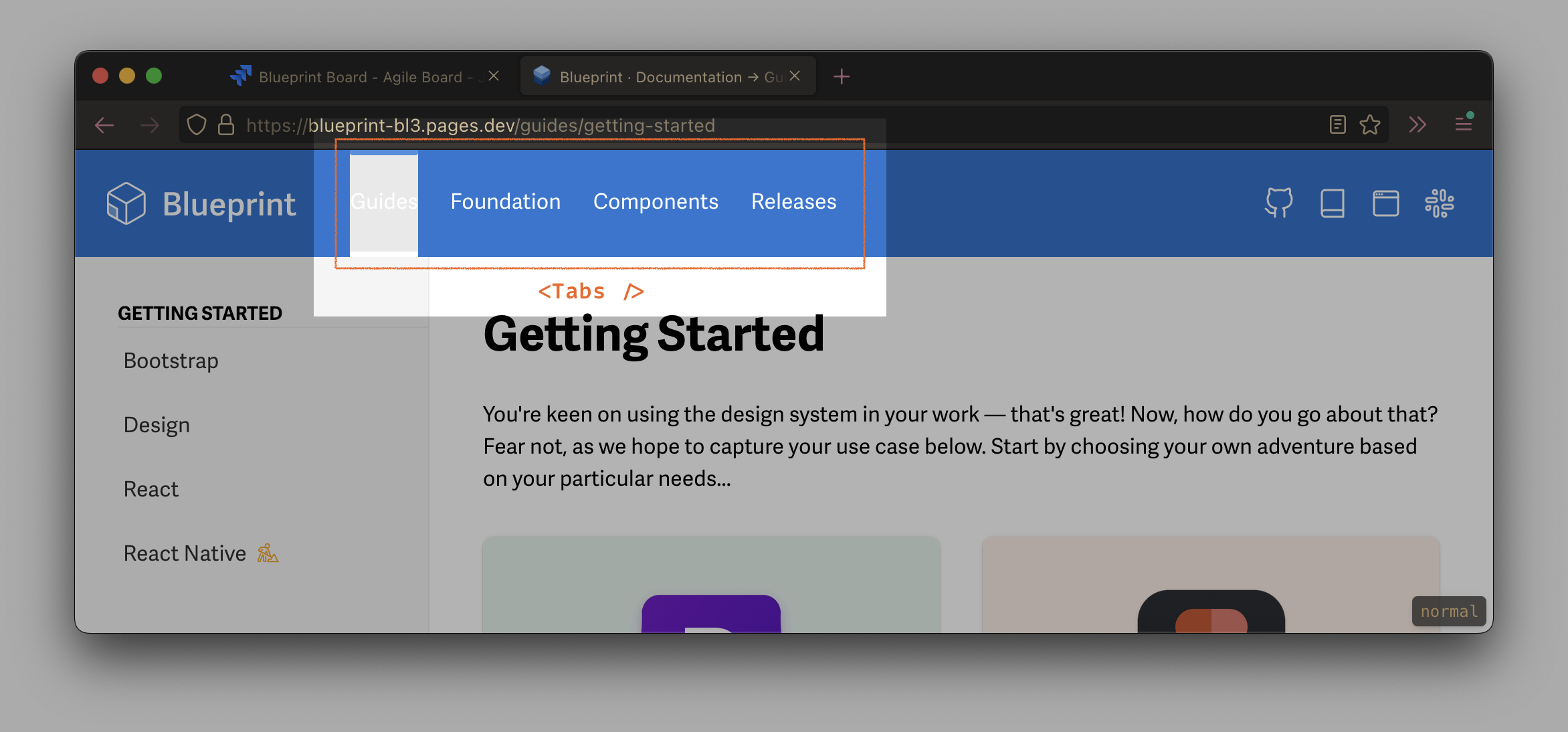
We're going to be fixing a bug with the Tabs component. For reference,
here's a screenshot of the bug in action. It appears the tabs are recieving a
background-color that they shouldn't have in the :focus state.

Making the fix
Identify the affected code
-
Which component is affected? This should usually be pretty straightforward. Here we can see we're dealing with the
<Tabs />component. -
Is this a component or theming issue? Chances are if it's styling related, it's theming, but let's find the component to be sure. Here (
packages/design-system-react-web/src/components/navigation) we've found the component and we're re-exporting it from Chakra so it's definitely a theming issue.
Fixing the affected package
-
It's important to note that @hoverinc/design-system-react-web (
packages/design-system-react-web) has internal dependencies, and since we've identified this as a theming issue, the problem lies in @hoverinc/chakra-theme (packages/chakra-theme) which is a dependency of @hoverinc/design-system-react-web. -
Since the bug is in the
<Tabs />component and we know it's a theming issue, we're going to be modifyingpackages/chakra-theme/src/theme/components/tabs.ts. -
The actual fix is beyond the scope of this guide, but you can check out in the pull request.
Versioning and documenting the fix
In order to get our fix released, we need to do two things.
- Bump the version of the affected package for release
- Document the change or fix for the purposes of our changelogs and GitHub releases
Both of these are accomplished with a tool called Changesets in a special file called a "changeset"
Creating a changeset
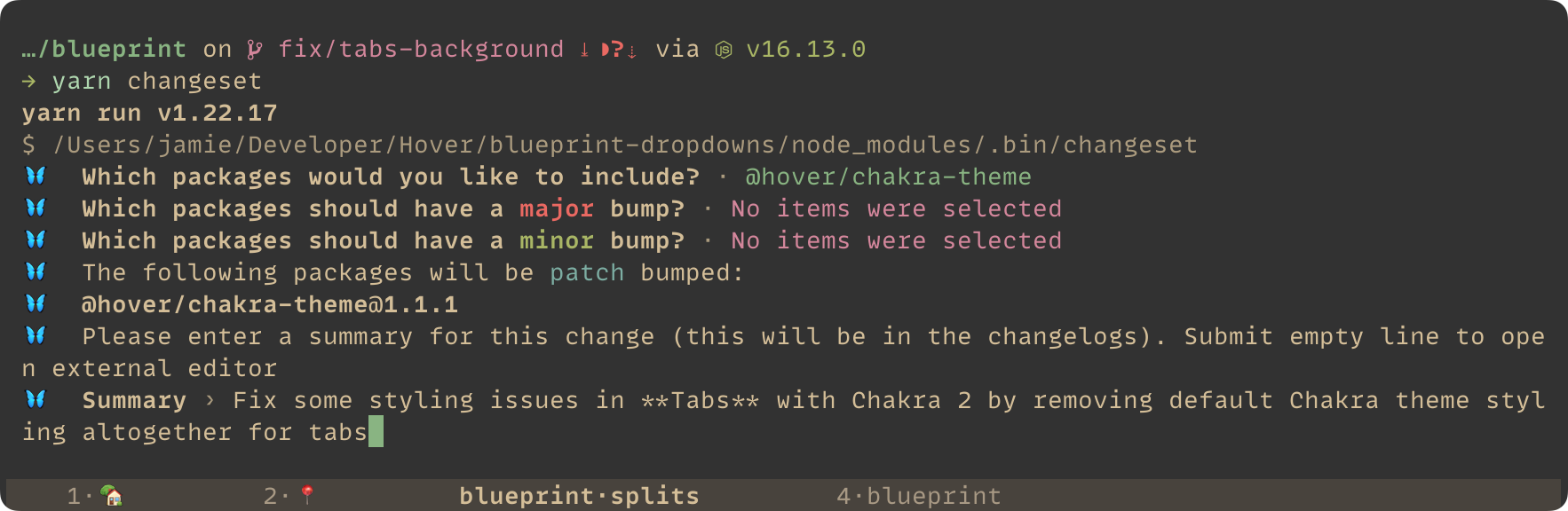
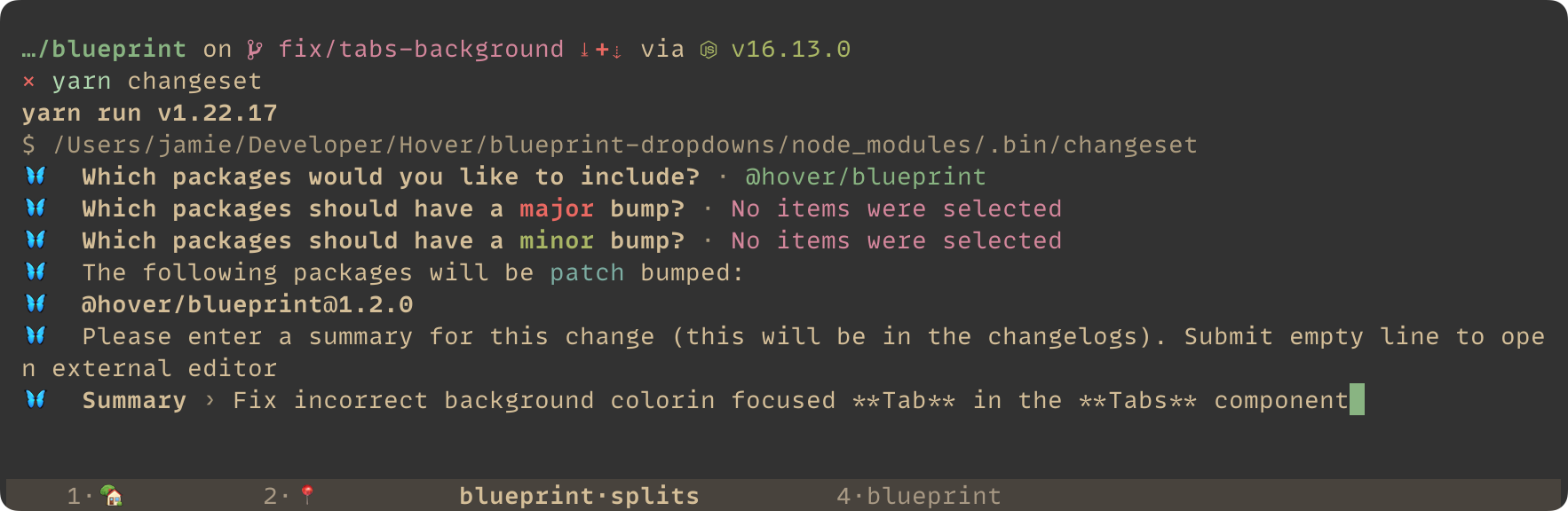
First we need to create the special changeset file that instructs Changesets on how to bump package versions. Changesets provides a nice interactive CLI to facilitate this.
yarn changeset
From the interactive prompt, we select @hoverinc/chakra-theme to be bumped and we want a patch version bump since this is a bug fix.

Bump dependent packages
Since we really want to get this fix out to @hoverinc/design-system-react-web consumers without making them upgrade their @hoverinc/chakra-theme dependency, let's make sure to bump it a patch as well.

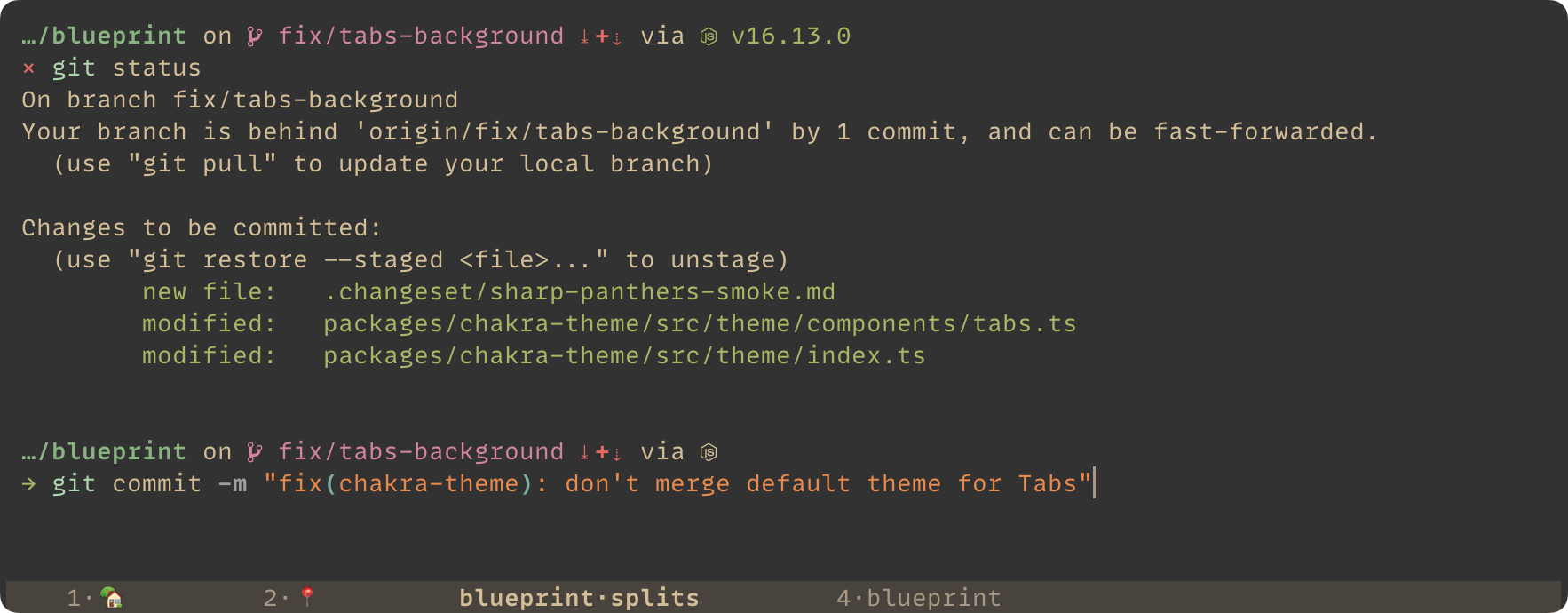
Committing the changeset
Ideally we'd commit the changeset with the associated change. Otherwise be
sure to use the chore(release): commit prefix.

Opening a pull request
Open a pull request with your changes, and solicit a review. The CODEOWNERS
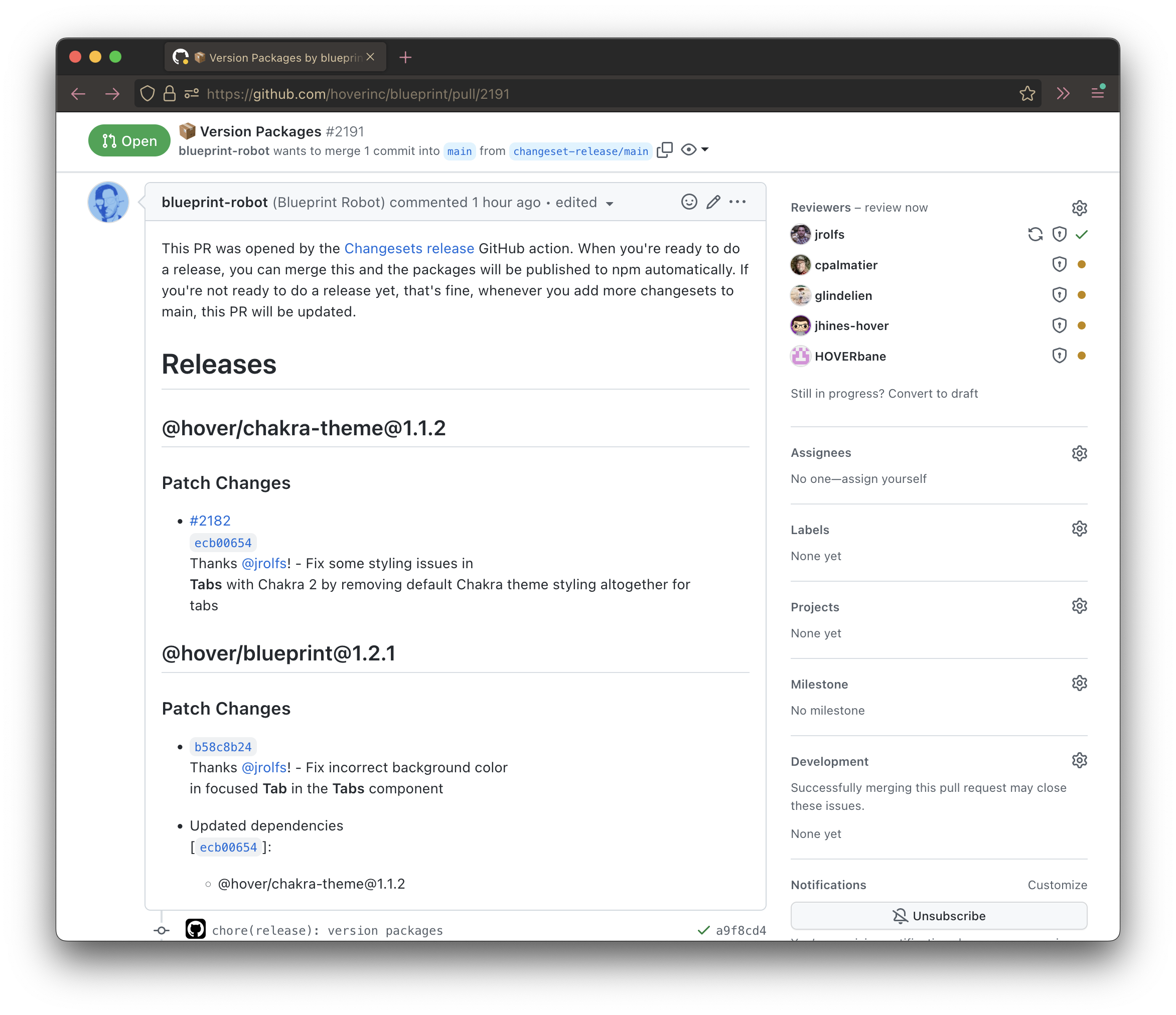
file should help provide some direction here. Here's the
pull request for our
bug fix, which can be used as an example.
Continuous Integration
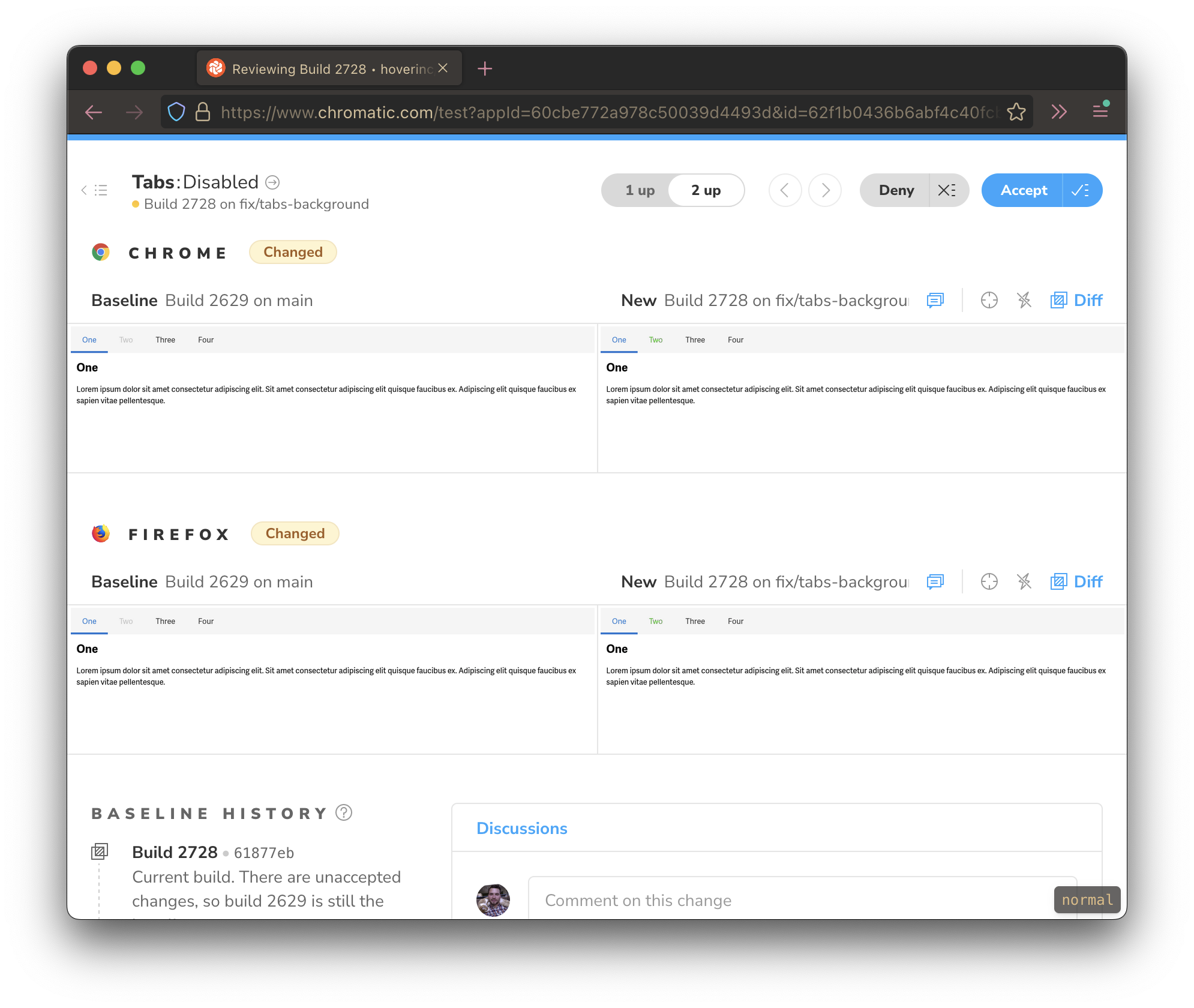
Most of the CI system should hopefully be pretty self-explanatory, however there's one check that you likely haven't seen before. That step is Chromatic, our visual testing tool.

If the changes you see for your pull request in Chromatic are all related to your change and look as you expect them to, you can go ahead and accept the changes yourself.
Releasing the change
After you've gotten your pull request merged, there's one final step to get your change released to npm as a new version. Remember the changeset you added? Now we just need to wait for the Changesets GitHub Action to run and create a version pull request for us.
Version Pull Request
The Changesets version pull request will aggregate any changes for changesets that have been merged to main. If you have another change, you may want to wait until it's in. Once you are ready to release the changes described in the version pull request, simply merge it and the release will happen shortly!

Once you've merged the version pull request, keep an eye out in the #eng-design-system Slack channel for your release.
Great Job!

You are now a design system contributor!